Var命令
var申明的变量是全局变量,其作用域为所在的函数内。如下图1所示
var命令会发生”变量提升“现象,即变量可以在声明之前使用。如下所示
a:function(){
var a=4
console.log("a函数中a="+a)
},
b:function(){
var a=5
console.log("b函数中a="+a)
}
//var的情况
console.log(foo); //输出undefined
var foo=2;
//let的情况
console.log(bar); //报错ReferenceError
let bar=2;
var 声明的变量为全局变量,并会进行变量提升;也可以只声明变量而不进行赋值,输出为undefined,以下写法都是合法的。
var a
var a = 123

Let命令
let声明的变量是局部变量,该变量只会在最靠近{ }内的范围有效,出了{}之后,该变量就不能用了,否则会报该变量未定义的错误。
let声明的变量只在它所在的代码块有效。
for循环的计数器,就很合适使用let命令。
let不允许在相同作用域内,重复声明同一个变量。
{
let a=10;
var b=1;
}
//报错
function(){
let a=10;
var a=1;
}
//报错
function(){
let a=10;
let a=1;
}
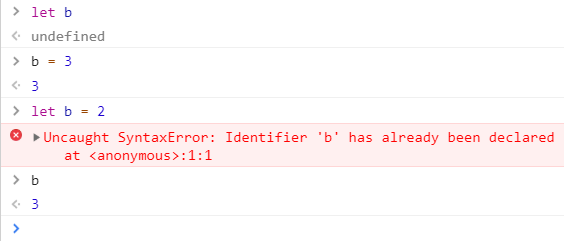
let 声明的变量为局部变量,用于块级作用域,使用前必须进行先声明;不会进行变量提升;声明变量以后不能够在同一作用域进行重复声明变量,会报错。

Const命令
const声明一个只读的常量。一旦声明,常量的值就不能改变。
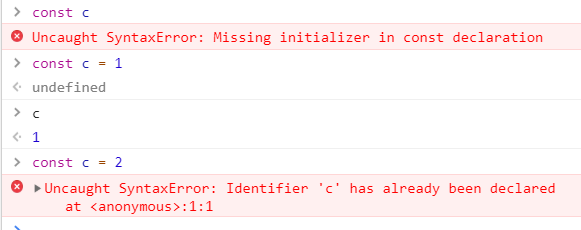
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值,只声明不赋值,就会报错。
const声明的常量,也与let一样不可重复声明。
const PI=3.1415;
PI// 3.1415
PI=3;
//TypeError:Assignment to constant variable.
const 声明变量的要求在 let 基础上增加,声明的的变量值不能够变更,所以要求使用前必须声明并赋值,否则会报错。

总结: var > let > const
下一篇:小程序中常用快捷键
相关新闻
- 小程序登录流程图理解 2020-08-18
- 在C#中获取web.config中的配置信息 2021-08-23
- 小程序open-data头像样式 2021-04-10
- 小程序rich-text 富文本解析图片过大和图片路径的问题 2020-11-25
- C#中去掉字符串的最后一个字符 2020-11-23